>>用DW实现幻灯片效果 (请看范例)
我想这个效果还不太差比起用java做的,看了本教程第四节的朋友,学习这个例子要轻松的多。这个例子主要用了时间轴和显示隐含图层这个特效。下面我们开工了:
1.先烦请你准备几张大小一样的图片,gif动画也行。
2.你要做几张幻灯片就做几个隐含图层,在层中插入你的图片。本例是三张幻灯片,就做了三个隐含图层,做隐含图层的时候一定要三个图层坐标一样,要不然当你变换图片时就会发现有位移现象。我教你一个小方法,就是先做一个隐含图层出来,复制这个图层,复制出来的图层坐标都一样,但你得把图层里的图片换一换,还要把图层的名字改一改,复制的图层名字一样(在属性浮动条里改)。
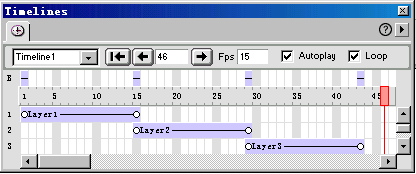
3.按Ctrl+F9把Timeline编辑窗调出来,把三个图层分别加入到三条动画轨道中去。像下图那样放入轨道。

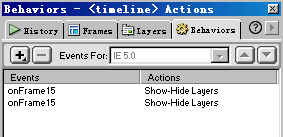
4.在第一帧的位置,加入Behaviors事件,双击第一帧上方的Behavior轨道,跳出Behaviors编辑窗,点击 选择Show-hide Layers,出来Show-hide Layers编辑窗口,选Layer1后点击确定。
5.在15帧处双击Behaviors轨道,跳出Beahoviors窗口,同样加入Show-hide layers事件,这次加入的事件是把layer1隐藏起来。当动画到15帧取就要换图片,所以在15帧处还要加一个show-hide layers事件,这次是显示layer2。在15帧加完两个事件后,Behaviors窗口如下图显示:

6.在第29帧处加入两个Behaviors事件,一个是把layer2隐藏起来,另一个是显示layer3,这是在换图片。如果你的幻灯片多于3张,就是在一段帧后加入承前启后的两个Behaviors事件就行了。
7.在最后一帧处,加入隐藏layer3的Behaviors事件。
8.还有一点扫尾工作,把Timelines窗口中的Autoplaly和Loop选上。当你选完后,把这个小方块拖到与最后一帧的Behaviors重合,这样就可避免重复动画时有一帧没有显示而发生停顿。最后一帧的Behaviors事件如图:

本教程快完了,下一节讲一讲用DW3做滚动板,同样要用到时间轴。


