
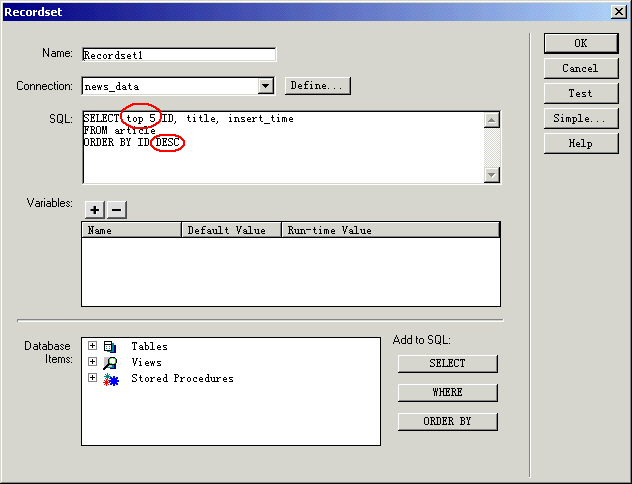
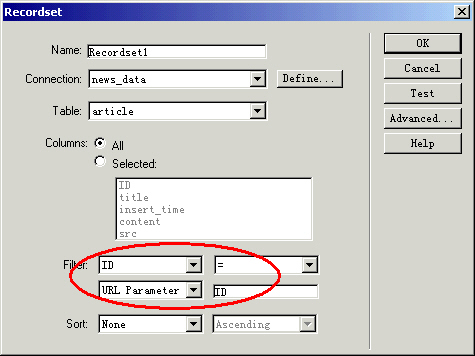
怎么显示最新更新的5条记录呢?让我们来看看创建记录集的对话框:

如果我们按照一般创建记录集的方法,在上图中的SQL栏中显示的内容就会是:
SELECT ID,title,insert_time (我们只需要显示新闻的标题和记录时间,而新闻内容不需要现实,所以不用选择content这个字段)
FROM article
我们将她修改成上面的样子。top 5表示我只选取5条记录,而ORDER BY ID DESC则表示选择纪录时是按照ID这个字段从后往前取(DESC表示降序,而ID这个字段是自动编号的,即默认是升序的),这样就实现了我们要去最新更新的5条记录的想法。
在添加server behaviors的repeat region行为时,选择显示所有记录(因为我们只取了5条记录)。细心的朋友这时候肯定也想到了,哎呀,我也可以通过这里的一页显示多少条记录来实现我要去多少条记录的想法啊!对,没错,你可以选择每页显示5条记录,这样也可以达到我们要实现的效果---但是别忘了,ORDER BY ID DESC是必不可少的 ^_^
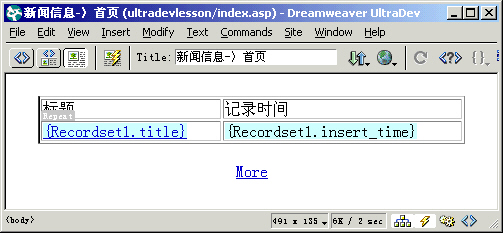
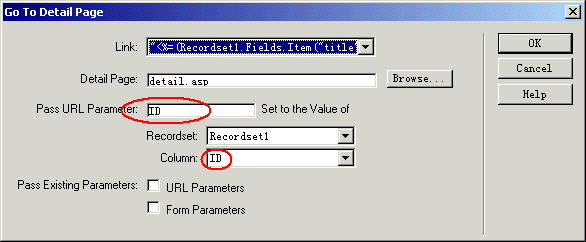
然后我们再选中标题单元格中的{RECORDSET1.title},对它添加一个server behaviors----Go To Detail Page,如图:

我们的目的就是为了要向detail.asp这个页面传递一个ID值,使其能够正确的取出我们想要的记录。完成了这些后再添加一个More的连接,指向more.asp,以显示更多的新闻纪录。
页面效果如图所示:

在more.asp这个页面里,我们只需简单的将刚才的首页面修改一下就能使用了。打开创建记录集的对话框,去掉我们添加的top 5(这样就将取出数据库表里面的所有记录),然后修改repeat region每页显示的条数为10条,再删掉more的连接,然后插入Insert -> Live Objects ->Recordset Nagavition Bar,这样我们就能翻页显示新闻了。页面如图:

接下来我们就进行新闻详细页面(即detail.asp)的制作。像上面我们讲到的一样,我们在detail.asp页面中最重要的事情就是获得上一个页面传递过来的值,这里是ID=x。如图:

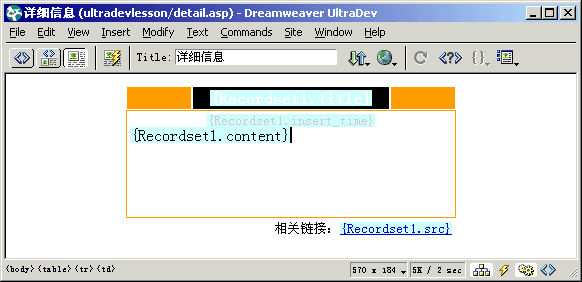
就下来,做一些表格,将创建好的记录集的项目一个个拖进去就行了,如图:

到了这里我们的前台部分的页面就完成了,接下来就要进行后台管理页面的制作了。
本来,正确的顺序应该是先制作好后台管理页面,做到能够正确的添加、删除、编辑数据的时候才进行前台页面的制作。因为毕竟前台页面做的就只是数据显示而已,如果连数据都不能添加,那你前台做得再漂亮也没用,而且如果在制作后台管理页面可以不用太追求页面美观,一旦出错要重新修改时也快,不像前台,一旦页面设计好了,而要改动时是很辛苦的(尽管Ultradev已经使这项工作变得相对简单了,但还是容易出问题)。不过因为我们这些页面比较简单,数据结构也是简单的,不会出错,所以就不强调这一点了。但是朋友们以后做的时候最好还是按照后台-〉前台这样的顺序来做比较好。
第五章:做一个相对简单的网站后台(2)
后台管理页面可以分为三部分:
数据添加
数据编辑、删除
登陆验证
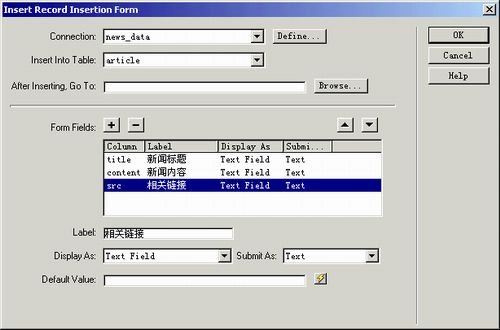
我们先从数据添加做起。通过前面的学习我们知道,在Ultradev中制作一个数据添加的页是在简单不过的了,只需要 Insert -> Live Objects -> Recordset Insertion Form就行了。如图,是添加新闻的页面,添加管理员用户也类似,就不多讲了:

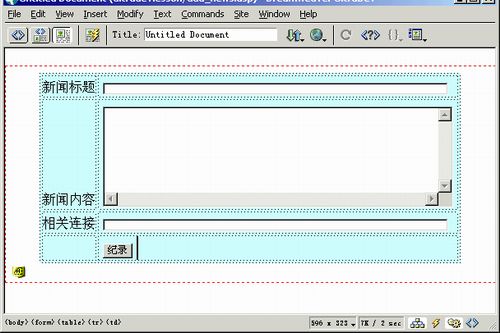
创建完成后,如图:

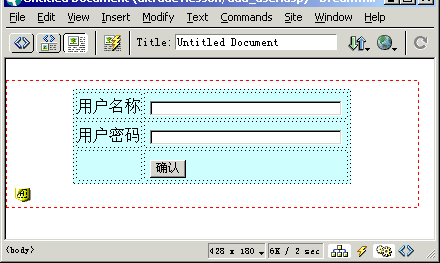
这是添加新用户的页面:

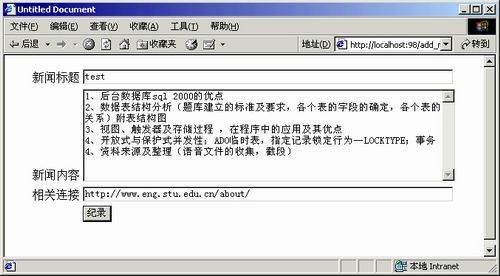
打开浏览器看看效果:

但是我们的问题来了。当你添加晚了数据后,从首页打开相应的详细信息页面,这时候你就将看到刚才添加时还段落分明的数据现在挤成一团。原先的分段没掉了!

所有使用UltraDev软件的网友一定遇见过在asp页面上的文字从数据库导出后挤成一团的现象,起初输入的空格和换行都没有了。因为在asp语句中根本没有处理数据库中的空格和换行。当然,学过asp编程的网友可以自行加入代码来转换数据库中的空格和换行成为html代码,或者还可以在文字提交进入数据库时先将空格和换行换成html代码然后输出。但是不管是哪一种方式对于没有学过asp的网友无疑都是如同恶梦一般。即使学会转换那也得需要在每个asp页面中手工修改源码,既费时又费力,长久一来一直没有非常方便的解决方法。
怎么办?呵呵,不急,这里就要用到我们前面讲过的插件功能了。
在这里我们将要使用到一个插件---Spdesign format来帮助我们实现一个功能(点击这里下载插件)。
接下来我向各位推荐一款可以解决这个难题的UltraDev插件: 使用方法很简单,只需在选择动态数据后应用该插件的命令即可完成空格和换行的格式化。
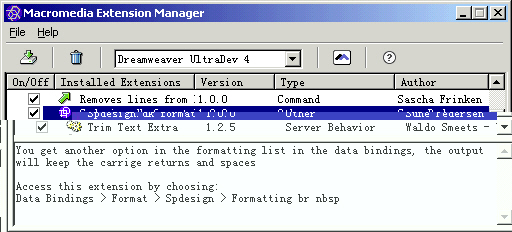
插件安装后如图

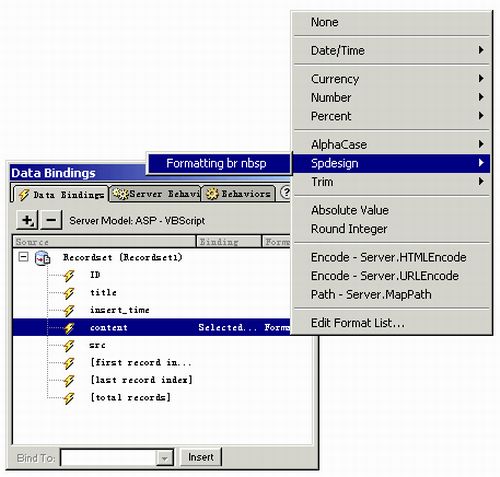
怎么应用这个插件呢?很简单,见下图,是不是一目了然? *_"

应用了插件后,再察看我们的页面,啊,是不是你想要的效果呢?

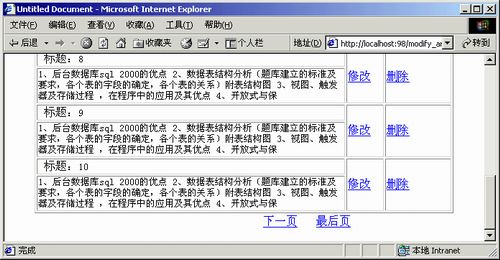
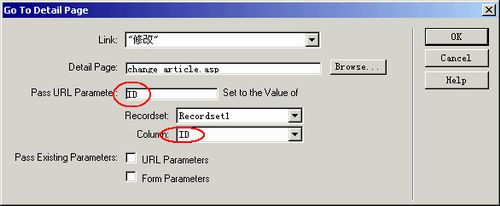
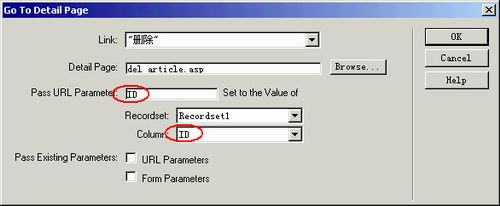
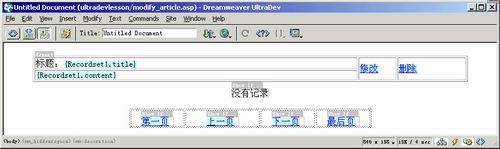
添加纪录的页面是相对比较简单的,如果你认真阅读了我们前面讲的内容并作过一些练习,相信你很快就能够做出来的。好,接下来,我们要讲的是纪录的编辑和删除了。 前面我们已经分析过,要进行纪录的编辑和删除,其实就是从一个页面传递一个值到另外一个页面,然后拿另外一个页面就根据这个传递过去的值取出相应的唯一的那条记录来施加编辑、删除的行为。所以,我们首先要制作一个页面,作为传递值用。这个页面很简单,其实就是一个数据显示页面,不过添加了两个连接: 修改 删除 选中这两个连接,施加server bahaviors中的Go To Detail Page行为:分别是change_article.asp和del_article.asp两个页面(这里我们以编辑、删除新闻作为例子,用户的管理也是一样的)


最后页面如图所示:

在浏览器中显示效果: