“如何制作弹出式窗口?”,这是Dreamweaver初学者经常会问的问题。找个提供特效的网站,或是Down个特效工具粘贴一下代码不就得了!还不容易。其实更容易的方法是使用我们最常用的Dreamweaver。一般的弹出式窗口,简单地点几下就可以完成。不信?来看看!只要按以下几步操作,你就能轻松地做出弹出窗口效果。
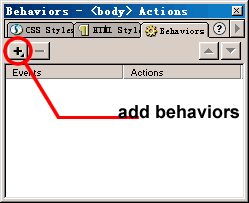
1. 首先,从菜单栏中Window- >Behaviors (窗口- >行为)或直接按快捷键Shift+F3调出行为面板。
2. 如图所示,按行为面板左上角的“+”号添加行为,在弹出的菜单中选择“Open Browser Window(弹出浏览器窗口)”行为。
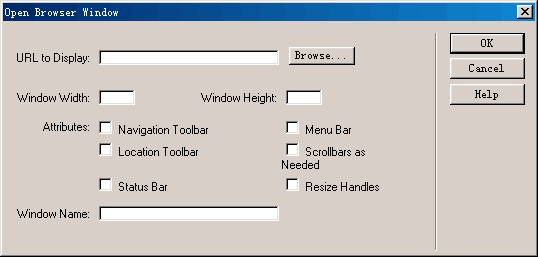
3. 选择了行为以后,就会弹出Open Browser Window对话框,如图所示。只要在对话框中填入相应的窗口信息,按“确定”后就可以完成对弹出窗口的定制了。其中
“URL to Display”:为你想要在新窗口中显示网页的地址,你可以直接输入地址,也可以按“Browse”按钮指定。
“Window Width”与“Window Height”:分别为新窗口的宽和高,单位为px。
“Attributes”:为窗口的特性。
“Navigation Toolbar”、“Menu Bar”、“Location Toolbar”、“Scrollbars as Needed”、“Status Bar”、“Resize Handles”
分别代表工具栏、菜单栏、定位工具栏、滚动条以及更改大小手柄。选上相应位置前的对勾,就代表新窗口中具有相应的特性。
“Window Name”:为目标窗口的名字。可以随便起一个,也可以指定框架组内某一窗口的名字。在制作弹出窗口时,名字随便起一个就可以了。 
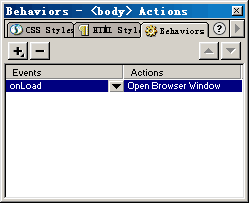
完成了上面几步之后,行为面板将会变成下面这个样子,表示载入页面(onLoad)的同时,打开一个新的浏览窗口。
实际上,在行为面板中添加行为的过程,就是Dreamweaver生成Javascript代码的过程。上面的几步中,生成了下列代码。在下面以粗体显示,“< !—”和“-- >” 之间的为该部分代码的注释:
< html >
< head >
< title >无标题文档< /title >
< meta http-equiv="Content-Type" content="text/html; charset=gb2312" >
< script language="JavaScript" >
< !--
function MM_openBrWindow(theURL,winName,features) { //v2.0
window.open(theURL,winName,features);
}
//-- >
< /script >< !—根据传递过来的值打开窗口 -- >
< /head >
< body bgcolor="#FFFFFF" text="#000000" onLoad="MM_openBrWindow('yourpage.htm', 'winname','toolbar=yes,location=yes,status=yes, menubar=yes,scrollbars=yes,resizable=yes,width=300,height=200')" >
< !—设置弹出窗口的各个属性的值,并将值传递到各对应形参,并设置激发事件为onLoad-- >
弹出窗口效果
< /body >
< /html >
你可以这样理解上面的代码:当onLoad事件激发时(即当图象或页面结束载入时),调用MM_openBrWindow()方法,并将值
“'yourpage.htm', 'winname', 'toolbar=yes,location=yes, status=yes,menubar=yes,scrollbars=yes, resizable=yes,width=300,height=200'”
(这里称为实参)传入对应的形参――“theURL,winName,features”,供window.open()使用。注意,三个参数都要用单引号括起来。在这些代码中,最关键的一句是:
“window.open(theURL,winName,features)”
它的意思是在名为winName的窗口中,按 features的规定的特性打开 theURL地址上的页面。
理解了代码的意思后,我们可以知道代码可以直接这样写:在< body >内加入
onLoad="window.open('yourpage.htm', 'winname','toolbar=yes, location=yes,status=yes,menubar=yes, scrollbars=yes,resizable=yes,width=300,height=200')"
一句。这种写法与Dreamweaver自动生成代码的效果无异。
我们已经知道window.open()内三个参数的意思――第一个为所要显示页的地址,第二个为目标窗口的名称,第三个则为窗口的外观特性的描述。第一、二个参数就不多讲了,我们讲一下第三个参数。对于第三个参数,我们可以这样写
“'toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=no, width=300, height=200,left=100, top=100'”
在这里toolbar代表工具栏,location代表地址栏,directories代表导航条,status为状态栏,menubar为菜单栏,scrollbars为滚动条,resizable为更改大小手柄,而 width、height分别表示窗口的宽和高,left、top则表示窗口弹出的位置。
toolbar, location, directories, status, menubar, scrollbars, resizable的值可设为yes、no、1或0,yes(1)表示新窗口具有该特性,no(0)则否。而width、height、left、top的值则应以数字填入,单位为px。
讲了这么多,你理解了吗?在Dreamweaver中添加行为,制作弹出窗口是不是很简单啊?手写代码也不是很难嘛!只要你再稍加实践,在很短的时间内,你就会感觉到:原来做弹出窗口,是这么简单的!


