Dreamweaver的启动
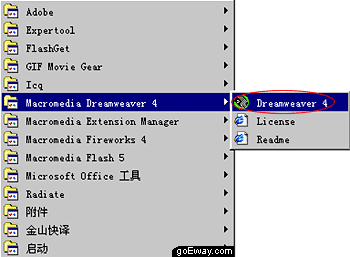
Dreamweaver的安装过程非常简单,一但成功安装后,就可以在开始菜单找到Dreamweaver的选项:
 编辑窗口
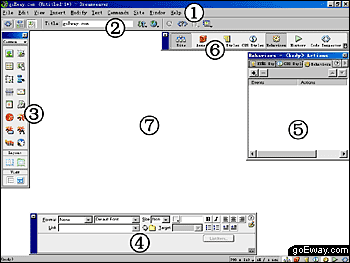
编辑窗口第一次启动Dreamweaver,首先看到的是Dreamweaver的编辑窗口,千万别给上面密密麻麻的浮动窗口吓倒,其实常用的,就以下几个:

① 主菜单:在这里可以找到编辑窗口的的绝大部分功能;
② 工具栏:是Dreamweaver4的新增功能;
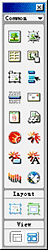
③ 对象面板(Objects):在网页编辑的过程中,通过单击对象面板的按钮来为网页添加相应的元素,如图片、表格、层、Flash。我们称这些元素为为对象。单击对象面板上的向下箭头,能插入其他类型的对象,如特殊字符(Characters)、表单(Froms)等。

④ 属性面板:用于显示所选中的网页元素的属性,并可在属性面板上修改。选择不同的网页元素,属性面板所显示的内容也有所不同,例如图片和表格所显示的属性是不一样的。此外,点击属性面板右下角的小三角可以根据使用的需要,缩小或展开属性面板,建议一般情况下都设置为展开模式。
⑤ 面板组(又称可停靠浮动面板):Dreamweaver 还有很多很多其他的浮动面板,我们可以根据自己的喜好,将不同的浮动面板重新组合,这就是所谓的面板组。在Photoshop中,也有类似的概念。
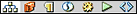
⑥ 快速启动栏(又称启动面板):用于显示或隐藏响应的浮动面板。启动面板与右下角的微型启动栏
 一一对应;其中
一一对应;其中  是切换到站点管理器,
是切换到站点管理器, 是切换到行为面板,
是切换到行为面板, 是查看网页源代码。
是查看网页源代码。⑦ 编辑区域:以"所见即所得"的方式显示被编辑网页内容:
【提示1】如果屏幕上的浮动面板位置过于凌乱,甚至超出了桌面范围而不便操作的时候(在改变了显示器的分辨率后尤其容易出现这种情况),可以选取主菜单中的"Window > Arrange Panels"自动重排浮动面板。
【提示2】以下是几个常用的浮动面板的快速打开和关闭的热键,好好记住,因为将会再制作过程中被频繁地使用:
Properties属性面板:Crtl+F3
CSS Styles样式面板:Shift+F11
Behaviors行为面板:Shift+F3
Objects对象面板:Crtl+F2
站点窗口
站点窗口是Dreamweaver另一个重要的窗口,左半部是远程站点的目录,一般显示为空,只有在 FTP 连通状态下才有显示内容;右半部是当前编辑中的本地目录,是不是有点象windows的资源管理器?对,站点窗口的作用其实就是直观而方便地让你让像管理硬盘里的文件一样管理的你的站点。

在以后网页制作的过程中,将会频繁地在编辑窗口和站点窗口之间切换。


