
7-36
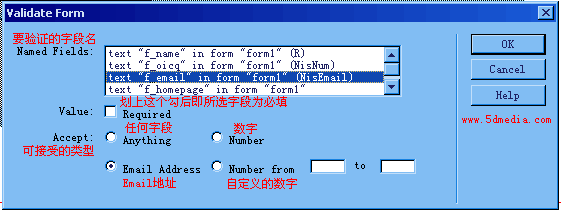
记得要把它定义提交数据后转到index.asp首页哦。为了防止它出错,我们还要对它用一个行为,不过这次不要用服务器行为了,就用DW MX自带的行为就行了。选中表单form后Design-->Behaviors-->Validate Form(设计-->行为-->验证表单),如图(7-37)所示。

7-37
记得要为f_name和f_content划上那个必填字段的勾,f_oicq的可接受类型改为Number,f_email的可接受类型改为Email Address。
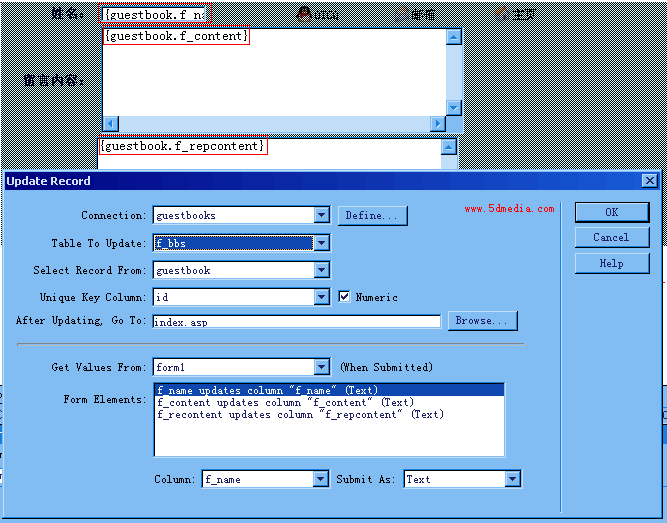
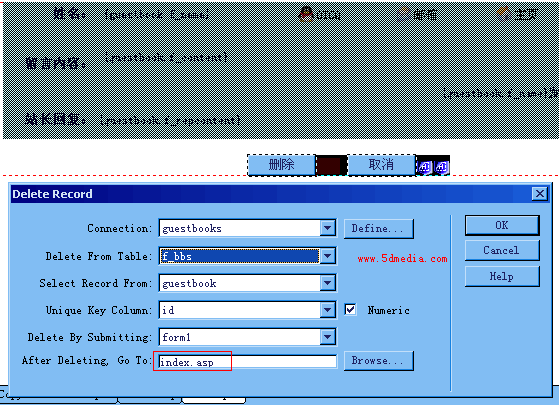
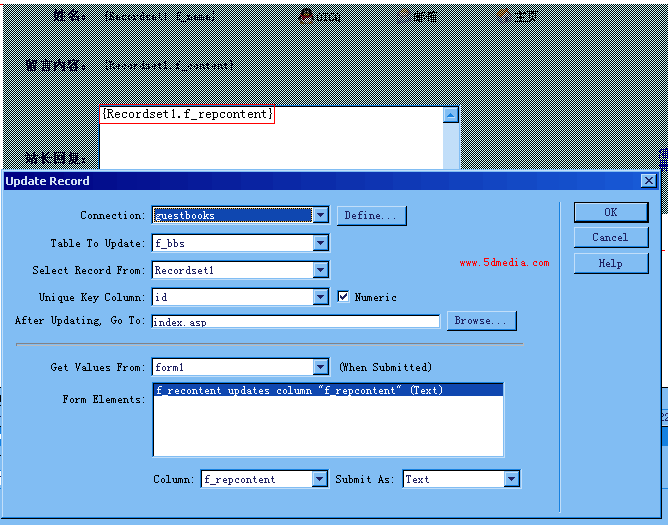
至于edit.asp(编辑页),rep.asp(回复页)和del.asp(删除页)则简单的接受前面我们传递过来的值显示相应的数据,然后再运用Updata Recordt和Delete Record服务器行为,在这里我们也不一一详述了,效果如图(7-38,7-39,7-40)所示。

7-38
这里是edit.asp页,建立记录集的时候和前面相同,不过要记得应用Move To Specific Record服务器行为,这样才能找到对应的记录集。还有上面表格制作的问题和index.asp的一样,只不过要把显示的用户名,用户留言和站长回复改成文本框,并把相应数据库字段拖到文本框里,最后应用Updata Recordt服务器行为,再定义更新数据后返回到index.asp页面就行了。这里还有一点要注意,要把整个大表格放到表单里才有效。

7-39
这个是del.asp页,同样要建立表单哦,不过不用把姓名等改成文本框了,因为只是删除数据,重要的还有Move To Specific Record服务器行和Delete Record服务器行为,最后定义删除后转到index.asp页面。

7-40
这是rep.asp页,这个页面和上面的edit.asp页面差不多,也是运用了Updata Recordt服务器行为,不过不同的是它只更新了一个字段内容,同上要运用Move To Specific Record服务器行为,把站长回复改成文本框,以便超级用户可以输入内容。
OK,只差一点点了,努力努力再努力啊!!!
我们这里要考虑一个问题,怎么让拥有管理权限的超级用户管理留言呢?即可以编辑、删除、回复等。这里就要用到登陆,这是一个我们以前没接触过的服务器行为Log In User服务器行为。同样,它很简单易学的。:)
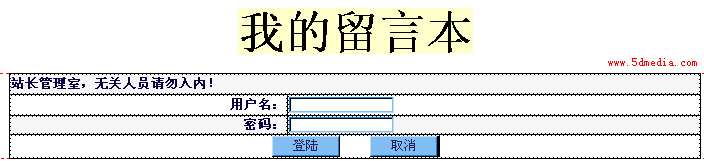
打开login.asp页面,建立表单、表格、文本框,并把上面那个文本框取名为f_name,下面那个取名为f_password,并把它的类型(type)改为password,如图(7-41)所示。

7-41
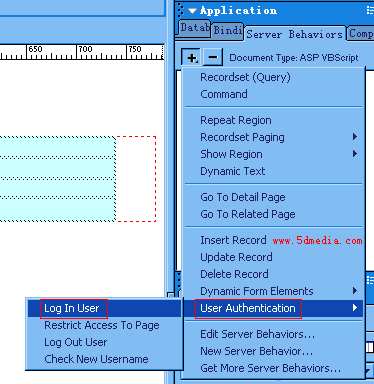
做好这一切后运用Application-->User Authentication-->Log In User(应用程序-->用户鉴定-->用户登陆),如图(7-42)所示。

7-42
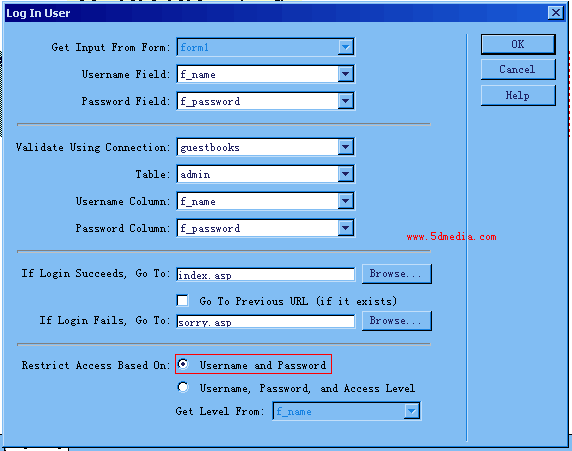
点击后出现如图(7-43)所示对话框。

7-43
Get Input Form Form:在这个下拉列表中选择接受哪个表单的提交,我们这里只有一个表单,所以不用选择。
Username Field:在这里选择用户名所对应的文本框。我们刚才定义了用户名的文本框名为f_name,所以这里也选择f_name。
Password Field:在这里选择用户密码所对应的文本框,同上。
Validate Using Connection:这里选择要使用哪一个数据库连接。
Table:要使用数据库中的哪个表。这里要注意一下,在这里我们要使用admin表,虽然以前我们一直用f_bbs表。
Username Column:选择用户名对映的字段,这里选择数据库里的f_name字段。
Password Column:选择用户密码对映的字段,同上。
If Login Succeeds, Go To:如果通过验证后到哪个页面,这里我们定义返回主页index.asp。
If Login Fails, Go To:如果没有通过验证到哪个页面,这里我们定义返回到sorry.asp。
Restrict Access Based On:因为我们要对一些页面进行访问限制,如编辑和删除等,所以要用到这个。在后面的类型选择Username and Password,即用户名和密码。
单击OK完成这个页面的设置。
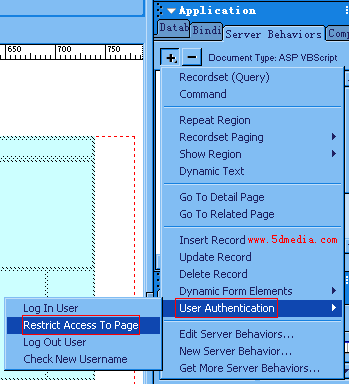
现在我们要回一下头了,我们的edit,asp,del.asp,rep.asp都是不能让别人随随便便访问的,这里就要用到页面保护的服务器行为。Application-->Server Behaviors-->User Authentication-->Restrict Access To Pags(应用程序-->服务器行为-->用户鉴定-->页面数据保护),如图(7-45)所示。

7-45
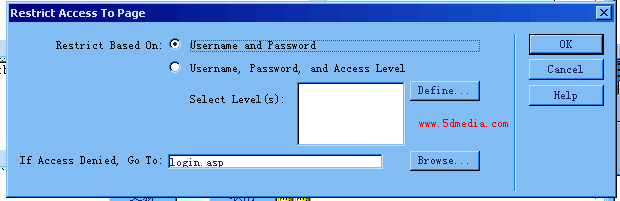
单击后出现如图(7-46)所示对话框。

7-46
Restrict Ased On:页面保护的类型,这里我们选择username and password(用户名和密码)。
If Access Denied, Go To:如果非法访问,则转到哪个页面,这里我们选择让非法访问的转到login.asp(登陆页)。
需要保护的页面有edit.asp、del.asp、rep,asp,每个页面的设置都相同,记得要设置哦。
至于最后的sorry.asp页,则是一个简单的页面,如图(7-47)所示。在这个“这里”加上一个连接,到login.asp页面。

7-47
完了!哦,我是说是终于做完了。:)


