DreamweaverMX将数据库和网页完美的结合在一起,对新的网页编程的支持更是没话说,他支持ASP.NET(C#),ASP.NET(VB),ColdFusion,JSP,ASP,XML,PHP,HTML,简直是无所不能。下面就是小编在试用Dreamwaver MX中的体验,供大家研究研究
机器的软件要求
操作系统:Windows 2000或Windows XP professional(98是时候淘汰了^_^)
需装软件:.NET Framework Redistributable(下载地址:http://asp.net/download.aspx) Dreamwaver MX(下载地址:http://www.macromedia.com/software/trial_download/)
装好后就让我们开始我们的ASP.NET之旅。
1.建立ASP.NET站点
STEP 1 准备:
运行ASP.net页面,计算机必须安装服务器程序(IIS),以提供对ASP.net的支持。所以我们必须安装IIS,在添加删除程序中的添加windows组件可以进行安装。
用Internet管理器(控制面板│管理工具│Internet管理器)新建一个web站点指向你想摆所生成的页面的文件夹。

[图1-1 Internet管理器设置]
将Dreamwaver MX安装目录下的Sample\GettingStarted\Tutorial和\Samples\Database下的所有文件copy到刚刚所设置的文件夹当中

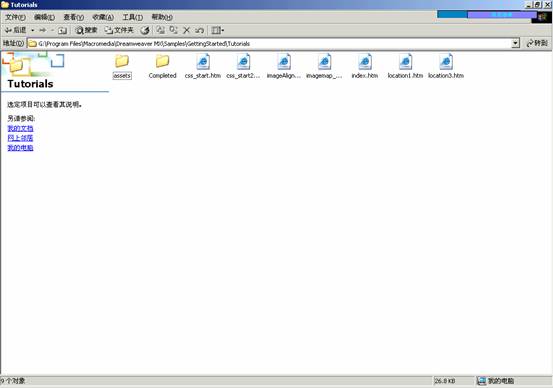
[图1-2 页面内容]
这个例子是一个出租汽车的服务中心,其中一部分需要将各个地区出租车公司的联系电话,FAX等信息在网页上发布。下面的工作就是用Dreamwaver MX来完成了。
STEP 2 建立web site:
打开Dreamwaver MX,点击Site,选择New Site.

[图1-3 新建site]
Dreamwaver MX支持两种新建站点模式:
(1)Basic:利用向导建立,方便简单,首选。
(2)Advanced:比较麻烦但设置的选项比较多,小编推荐先用Basic模式建立,再用Advanced模式来修改
下面用Basic模式来新建站点:
第一步填写站点名,而后单击next

[图1-4 新建站点 basic step1]
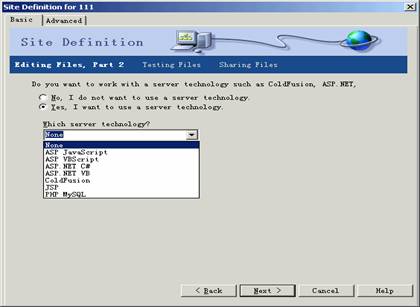
第二步 选择站点类型。确定是否用服务器端技术。由于本实例用到ASP.NET所以要选择第二个选项,并在下拉框中选择ASP.NET 。

[图1-5 选择是否采用服务器端技术]
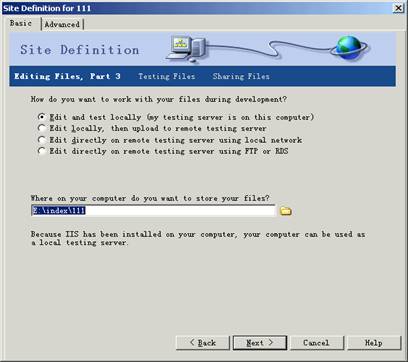
第三步 设置测试站点的属性。选择测试的方式以及放文件的目录, 单击next。

[图1-6 测试站点属性设置]
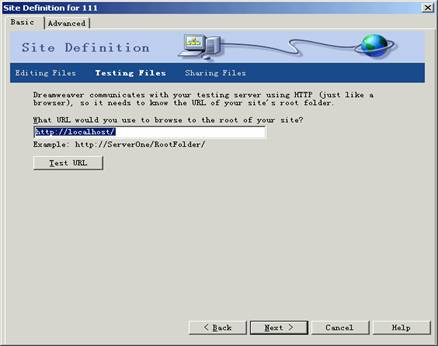
第四步 设定站点的URL, 单击next。

[图1-7 站点的URL设定]
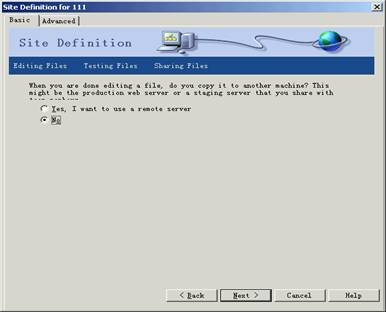
第五步设定共享文件,由于本实例在本级调试,选择第二项,单击next。

[图1-8 共享文件设定]
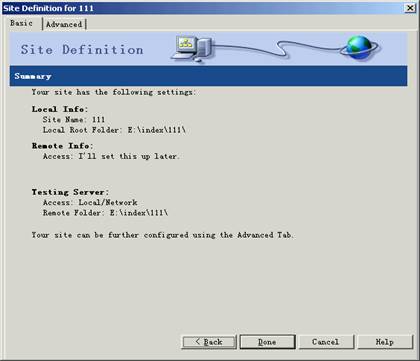
剩下的就是站点总结了,单击Done.

[图1-9 站点总结]


