坐标空间及其变换
在视图和窗口中绘图或定位总是在一个二维坐标系进行,依据作用方法的不同,坐标有多种表示方法,并且各种不同坐标之间可以相互转换。
1. 世界坐标系、设备坐标系和页面坐标系
GDI+为我们提供了三种坐标空间:世界坐标系、页面坐标系和设备坐标系。
世界坐标系是应用程序用来进行图形输入输出所使用的一种与设备无关的笛卡尔坐标系。通常,我们可以根据自己的需要和方便定义一个自己的世界坐标系,这个坐标系称为用户坐标系。例如,前面DrawLine(&newPen, 20, 10, 200, 100);中的坐标都是以这个用户坐标系为基准的,默认时使用像素为单位。
设备坐标系是指显示设备或打印设备坐标系下的坐标,它的特点是以设备上的象素点为单位。对于窗口中的视图而言,设备坐标的原点在客户区的左上角,x坐标从左向右递增,y坐标自上而下递增。由于设备的分辨率不同,相同坐标值的物理位置可能不同。如对于边长为100的正方形,当显示器为640 x 480和800 x 600时的大小是不一样的。
页面坐标系是指某种映射模式下的一种坐标系。所谓映射是指将世界坐标系通过某种方式进行的变换。默认时,设备坐标和页面坐标是一致的。
2. 坐标映射和坐标原点的设置
为了能保证打印或显示的结果不受设备的影响,GDI+定义了一些映射方法和属性来决定设备坐标和页面坐标之间的关系。这些映射方法和属性有:
SetPageUnit和GetPageUnit
这两个属性函数是用来设置和获取每个单位所对应的实际度量单位。它通常可以有下列的值:
UnitDisplay -- 每个页面单位为1/75英寸;
UnitPixel -- 每个页面单位为1个像素,此时页面坐标与设备坐标相同;
UnitPoint -- 每个页面单位为1/72英寸;
UnitInch -- 每个页面单位为1英寸;
UnitDocument -- 每个页面单位为1/300英寸;
UnitMillimeter-- 每个页面单位为1毫米。
例如,或将Ex_GDIPlusDlg示例中的绘图代码修改成:
CPaintDC dc(this);
using namespace Gdiplus;
Graphics graphics( dc.m_hDC );
graphics.SetPageUnit(UnitMillimeter);
Pen newPen( Color( 255, 0, 0 ), 3 );
HatchBrush newBrush( HatchStyleCross,
Color(255, 0, 255, 0),
Color(255, 0, 0, 255));
graphics.DrawRectangle( &newPen, 50, 50, 100, 60);
graphics.FillRectangle( &newBrush, 50, 50, 100, 60);
则笔画宽度为3,以及矩形的左上角顶点坐标和大小单位都为毫米,其结果如图所示。

SetPageScale和GetPageScale
GDI+的这两个属性函数分别用来设置和获取页面的缩放比例。例如,当上面的绘图代码变成:
...
graphics.SetPageUnit(UnitMillimeter);
graphics.SetPageScale( (REAL)0.1);
Pen newPen( Color( 255, 0, 0 ), 3 );
...
代码中,REAL是一个浮点类型的定义。上述代码的结果如图2所示。

图2
TranslateTransform
GDI+的TranslateTransform方法用来改变坐标的原点位置,例如TranslateTransform(100, 50)是将坐标原点移到点(100,50)。
在视图和窗口中绘图或定位总是在一个二维坐标系进行,依据作用方法的不同,坐标有多种表示方法,并且各种不同坐标之间可以相互转换。
1. 世界坐标系、设备坐标系和页面坐标系
GDI+为我们提供了三种坐标空间:世界坐标系、页面坐标系和设备坐标系。
世界坐标系是应用程序用来进行图形输入输出所使用的一种与设备无关的笛卡尔坐标系。通常,我们可以根据自己的需要和方便定义一个自己的世界坐标系,这个坐标系称为用户坐标系。例如,前面DrawLine(&newPen, 20, 10, 200, 100);中的坐标都是以这个用户坐标系为基准的,默认时使用像素为单位。
设备坐标系是指显示设备或打印设备坐标系下的坐标,它的特点是以设备上的象素点为单位。对于窗口中的视图而言,设备坐标的原点在客户区的左上角,x坐标从左向右递增,y坐标自上而下递增。由于设备的分辨率不同,相同坐标值的物理位置可能不同。如对于边长为100的正方形,当显示器为640 x 480和800 x 600时的大小是不一样的。
页面坐标系是指某种映射模式下的一种坐标系。所谓映射是指将世界坐标系通过某种方式进行的变换。默认时,设备坐标和页面坐标是一致的。
2. 坐标映射和坐标原点的设置
为了能保证打印或显示的结果不受设备的影响,GDI+定义了一些映射方法和属性来决定设备坐标和页面坐标之间的关系。这些映射方法和属性有:
SetPageUnit和GetPageUnit
这两个属性函数是用来设置和获取每个单位所对应的实际度量单位。它通常可以有下列的值:
UnitDisplay -- 每个页面单位为1/75英寸;
UnitPixel -- 每个页面单位为1个像素,此时页面坐标与设备坐标相同;
UnitPoint -- 每个页面单位为1/72英寸;
UnitInch -- 每个页面单位为1英寸;
UnitDocument -- 每个页面单位为1/300英寸;
UnitMillimeter-- 每个页面单位为1毫米。
例如,或将Ex_GDIPlusDlg示例中的绘图代码修改成:
CPaintDC dc(this);
using namespace Gdiplus;
Graphics graphics( dc.m_hDC );
graphics.SetPageUnit(UnitMillimeter);
Pen newPen( Color( 255, 0, 0 ), 3 );
HatchBrush newBrush( HatchStyleCross,
Color(255, 0, 255, 0),
Color(255, 0, 0, 255));
graphics.DrawRectangle( &newPen, 50, 50, 100, 60);
graphics.FillRectangle( &newBrush, 50, 50, 100, 60);
则笔画宽度为3,以及矩形的左上角顶点坐标和大小单位都为毫米,其结果如图所示。

SetPageScale和GetPageScale
GDI+的这两个属性函数分别用来设置和获取页面的缩放比例。例如,当上面的绘图代码变成:
...
graphics.SetPageUnit(UnitMillimeter);
graphics.SetPageScale( (REAL)0.1);
Pen newPen( Color( 255, 0, 0 ), 3 );
...
代码中,REAL是一个浮点类型的定义。上述代码的结果如图2所示。

图2
TranslateTransform
GDI+的TranslateTransform方法用来改变坐标的原点位置,例如TranslateTransform(100, 50)是将坐标原点移到点(100,50)。
画笔
画笔是用来绘制各种直线和曲线的一种图形工具,GDI+的Pen类为画笔提供了丰富的方法。一般来说,我们可以通过其构造函数来指定画笔的颜色和宽度,其定义如下:
Pen( const Color& color, REAL width );
其中,color是用来指定画笔颜色,width用来指定画笔宽度。REAL是一个float类型定义,而Color是GDI+的一个颜色类,它既可以指定一个ARGB颜色类型,也可以使用GDI+预定义的颜色值,甚至可以将COLORREF转换成Color类型的颜色。例如,下面的代码都是创建一个宽度为3,颜色为蓝色的画笔:
画笔是用来绘制各种直线和曲线的一种图形工具,GDI+的Pen类为画笔提供了丰富的方法。一般来说,我们可以通过其构造函数来指定画笔的颜色和宽度,其定义如下:
Pen( const Color& color, REAL width );
其中,color是用来指定画笔颜色,width用来指定画笔宽度。REAL是一个float类型定义,而Color是GDI+的一个颜色类,它既可以指定一个ARGB颜色类型,也可以使用GDI+预定义的颜色值,甚至可以将COLORREF转换成Color类型的颜色。例如,下面的代码都是创建一个宽度为3,颜色为蓝色的画笔:
Pen newPen( Color( 255, 0, 0, 255 ), 3 );
Pen newPen(Color( 0, 0, 255), 3);
// 当Color只有三个实参时,颜色Alpha分量值为255。
Pen newPen(Color::Blue, 3);
COLORREF crRef = RGB( 0, 0, 255);
Color color;
color.SetFromCOLORREF(crRef);
Pen newPen(color, 3);
Pen newPen(Color( 0, 0, 255), 3);
// 当Color只有三个实参时,颜色Alpha分量值为255。
Pen newPen(Color::Blue, 3);
COLORREF crRef = RGB( 0, 0, 255);
Color color;
color.SetFromCOLORREF(crRef);
Pen newPen(color, 3);
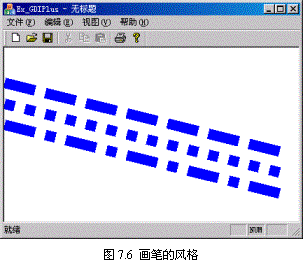
除了颜色外,GDI+的Pen类还提供SetDashStyle和SetDashPattern方法来设置画笔的预定义风格和自定义类型。其中,预定义风格可以有:DashStyleSolid(实线)、DashStyleDash(虚线)、DashStyleDot(点线)、DashStyleDashDot(点划线)、DashStyleDashDotDot(双点划线)和DashStyleCustom(自定义类型)。例如下列代码,其结果如图7.6所示:
using namespace Gdiplus;
Graphics graphics( pDC->m_hDC );
Pen pen(Color(255, 0, 0, 255), 15);
pen.SetDashStyle(DashStyleDash);
graphics.DrawLine(&pen, 0, 50, 400, 150);
pen.SetDashStyle(DashStyleDot);
graphics.DrawLine(&pen, 0, 80, 400, 180);
pen.SetDashStyle(DashStyleDashDot);
graphics.DrawLine(&pen, 0, 110, 400, 210);
Graphics graphics( pDC->m_hDC );
Pen pen(Color(255, 0, 0, 255), 15);
pen.SetDashStyle(DashStyleDash);
graphics.DrawLine(&pen, 0, 50, 400, 150);
pen.SetDashStyle(DashStyleDot);
graphics.DrawLine(&pen, 0, 80, 400, 180);
pen.SetDashStyle(DashStyleDashDot);
graphics.DrawLine(&pen, 0, 110, 400, 210);

但是,在工程应用中,预定义风格的画笔有时并不能满足实际的需求,而必须自己定义一些线型,这需要通过SetDashPattern函数来实现。SetDashPattern的原型如下:
Status SetDashPattern( const REAL* dashArray, INT count);
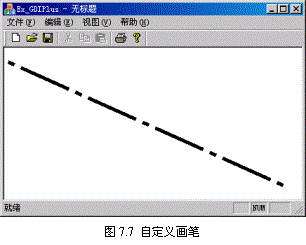
其中,dashArray是一个包含短划和间隔长度的数组,count表示数组的大小。注意,dashArray中的短划长度和间隔长度是成对出现的,例如下列代码是使用自定义类型的画笔,其结果如图7.7所示。
REAL dashVals[4] = {
2, // 短划长为2
2, // 间隔为2
15, // 短划长为15
2}; // 间隔为2
Pen pen(Color(255, 0, 0, 0), 5);
pen.SetDashPattern(dashVals, 4);
graphics.DrawLine(&pen, 5, 20, 405, 200);
2, // 短划长为2
2, // 间隔为2
15, // 短划长为15
2}; // 间隔为2
Pen pen(Color(255, 0, 0, 0), 5);
pen.SetDashPattern(dashVals, 4);
graphics.DrawLine(&pen, 5, 20, 405, 200);

需要说明的是,GDI+的Pen类还提供SetStartCap和SetEndCap方法来设置一条直线的起始端和终止端的样式。例如下面的代码,其结果如图7.8所示。
using namespace Gdiplus;
Graphics graphics( pDC->m_hDC );
Pen pen( Color( 255, 0, 0, 255 ), 15);
pen.Se
Graphics graphics( pDC->m_hDC );
Pen pen( Color( 255, 0, 0, 255 ), 15);
pen.Se


