其实它根本不是什么按钮工具做图形,而完全是利用表格(TABLE)标签的两个元素属性borderColorDark、borderColorLight而做出来的,另外还要加上对bgcolor元素属性以及对色彩的较好把握。
HTML表格带立体效果的三维表格,是依靠边线亮度实现的。边线亮色分明色(Light)和暗色( Dark)两种,一般使用其默认值即可,但也是可以调整的。调整表格边框亮度实际上就是指定其明暗两种颜色,由TABLE元素的borderColorLight、borderColorDark属性来定义。
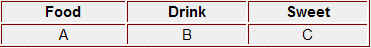
1、下例是将边框明色设为白色,暗色设为紫酱色:
(编者注:为了让HTML源代码正常显示,已将所有“< ”符号的右边加了一个空格,实际应用时需将该空格去掉。)

代码:
< table cellspacing=1 border=1 bordercolorlight=white bordercolordark=maroon>
< tr>
< th>Food< /th>
< th>Drink< /th>
< th>Sweet< /th>
< tr>
< td>A< /td>
< td>B< /td>
< td>C< /td>
< /tr>
< /table>
以上是对bordercolorlight、bordercolordark属性简单应用。
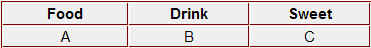
2、上面的三维效果是凹下去的,现在让我们把明暗色对换一下看看效果如何:

代码:
< table cellspacing=1 border=1 bordercolorlight=white bordercolordark=maroon>
< tr>
< th>Food< /th>
< th>Drink< /th>
< th>Sweet< /th>
< tr>
< td>A< /td>
< td>B< /td>
< td>C< /td>
< /tr>
< /table>
哇!神了,竟变成凸上来的效果。
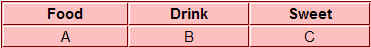
3、等等,先别乐,凸上来的效果是有了但好象还缺点什么似的。加上个表格底色看看。

代码:
< table cellspacing=1 border=1 bordercolorlight=white bordercolordark=maroon bgcolor=fdc0c0>
< tr>
< th>Food< /th>
< th>Drink< /th>
< th>Sweet< /th>
< tr>
< td>A< /td>
< td>B< /td>
< td>C< /td>
< /tr>
< /table>
啊!这就是颜色浑然一体的三维表格了,看看是不是比上面那个没加底色的表格好看多了。
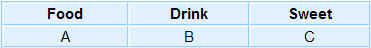
4、最后再看看下面这个示例:

代码:
< table cellspacing=1 border=1 borderColorDark=#fdfeff borderColorLight=#99ccff bgColor=#e0f0ff>
< tr>
< th>Food< /th>
< th>Drink< /th>
< th>Sweet< /th>
< tr>
< td>A< /td>
< td>B< /td>
< td>C< /td>
< /tr>
< /table>
有人可能又要问了,三维表格的颜色到底怎么取才好看呢?这个问题可要专业平面设计人员才能正确回答了。


