首先说一下HTML网页的制作方法:
1。拿到美工设计图开始切图
2。用表格把切的图拼成一个网页
3。把内容放在已经编排好的空白处
而XHTML网页在制作技法与顺序上是
截然不同的
,XHTML想要做的就是内容与版式的分离,那么自然制作人员与设计师的工作可以做到一定程度的分离。
我们以我给理想做的FarideaRSS网页来进行一下XHTML网页制作流程的说明:
1。内容划分
将内容大刀阔斧的进行划分:Logo,导航,文章标题,作者,发布时间,Copyright等等,用代码表示就是:
<div id="context">
<div id="logo"></div>
<ul>
<li>菜单1</li>
<li>菜单2</li>
</ul>
<div id="items">
<div class="item">
<span class="title"></span>
<span class="author"></span>
<span class="time"></span>
<div class="memo">
</div>
</div>
 javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>
javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>内容应当就是线性的排列下来,标签的目的仅仅是为了区分内容的结构,而并不用关心设计师的设计稿,忘记阴影、颜色、背景图吧,因为你和设计师在设计前已经商量好了网页内有哪些内容,所以设计也是为内容服务。
2。简单排版
这时我们拿到了设计师的设计稿,设计师们已经用很漂亮的颜色,很漂亮的版式为我们设计出了这个网页,这时就是CSS发挥威力的时候了,我们将原来定义的内容用CSS进行排版,用颜色块(先不要着急切图)对内容进行区分,先不要着急加背景图,因为那样只会扰乱你自己。示例如下:
 javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>
javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>这时就是对制作人员的CSS功力的考验了,只要坚信一个信念,没有CSS做不到的就可以了:)
3。细细品位
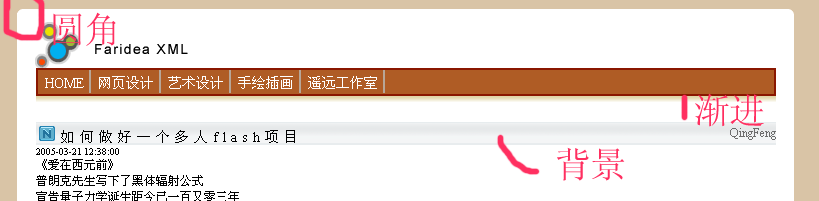
这是网页的大体架构已经出来了,但是需要对设计师的页面进行细细品位了,为了效果设计师多会加一些阴影或者好看的背景图片,或者渐进式的图片,此时我们可能要在原有内容中加入一些辅助的标签来放置这些背景或点缀图片,但原则是尽可能的少加,能用原标签背景做的就用背景做,此处也比较考验制作人的CSS功力。
 javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>
javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>4。兼容性
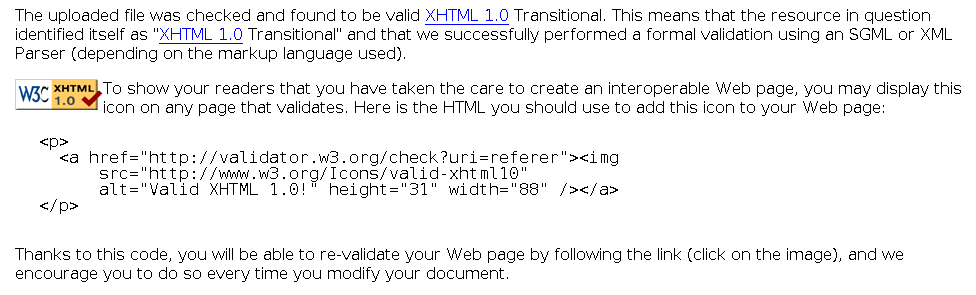
我们还要在多款浏览器中做一下测试,看一下是否在每个浏览器中均正常,然后把代码尽可能的向XHTML标准靠拢。咱们的FarideaRSS已经顺利通过了XHTML的检验。
 javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>
javascript:if(this.width>screen.width-300)this.width=screen.width-300" border=0>然后咱们再来回顾一下,XHTML网页制作步骤:
1。内容大刀阔斧划分
2。简单排版
3。细细品位设计
4。兼容性与标准
总体来说XHTML网页制作时间要比传统HTML网页耗时,但出来的网页容量小兼容性好,最主要的是,不知大家是否注意到了,可以脱离DW这种可视化工具依赖,只要有一个好的CSS编辑器就可以了,这种依赖的脱离是不容小视的。
希望这篇文章对大家有用:)
(出处:


